Web Form Controls In Php

Type get in upper case letter then click on submit button.
Web form controls in php. Default range is 0 to 100. There are three types of text input used on forms single line text input controls this control is used for items that require only one line of user input such as search boxes or names. Notice the use of the label element in the example above. The following form will be shown.
Password input controls this is also a single line text input but it masks the character as soon as a user. General accessibility guidance for forms. What is a control structure. This php form handling tutorial covers create a form.
Form controls form controls allow users to enter information into a page. When the user fills out the form above and clicks the submit button the form data is sent for processing to a php file named welcome php. Form controls automatically receive some global styling with bootstrap. If you are a building a form with multiple controls also consider the accessibility guidelines in the form templates section.
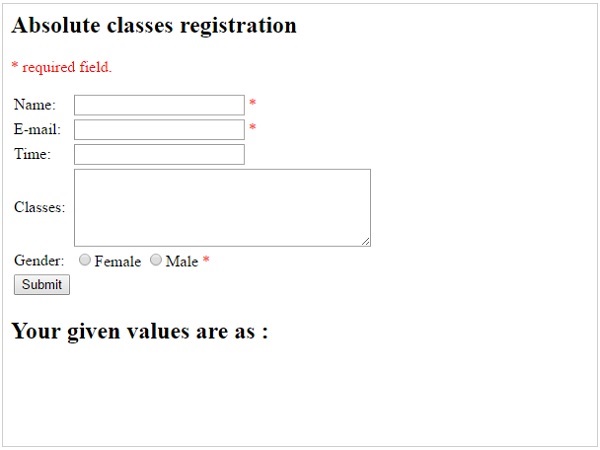
In the earlier section we saw how we can create a custom web control. Name email and website. They are created using html input tag. Default range is 0 to 100.
The label tag defines a label for many form elements. The form data is sent with the http post method. However you can set restrictions on what numbers are accepted with the min max and step attributes. To display the submitted data you could simply echo all the variables.
All textual input textarea and select elements with class form control have a width of 100. If else switch case. Code execution can be grouped into categories as shown below. The welcome php looks like this.
The target php file then accesses the data passed by the form through php s post or get variables depending on the value of the method attribute used in the form. View the above page in a web browser. Php keep the values in the form. To use php with an html form the url of the php script is specified in the action attribute of the form tag.
Registering user controls on a asp net web forms. The label element also help users who have difficulty clicking on very small regions such as radio. To show the values in the input fields after the user hits the submit button we add a little php script inside the value attribute of the following input fields. This can be used to display the following two lines in a web form guru99 tutorials this tutorial is for asp net once the custom control is created we need to use it in our web application.